First steps.
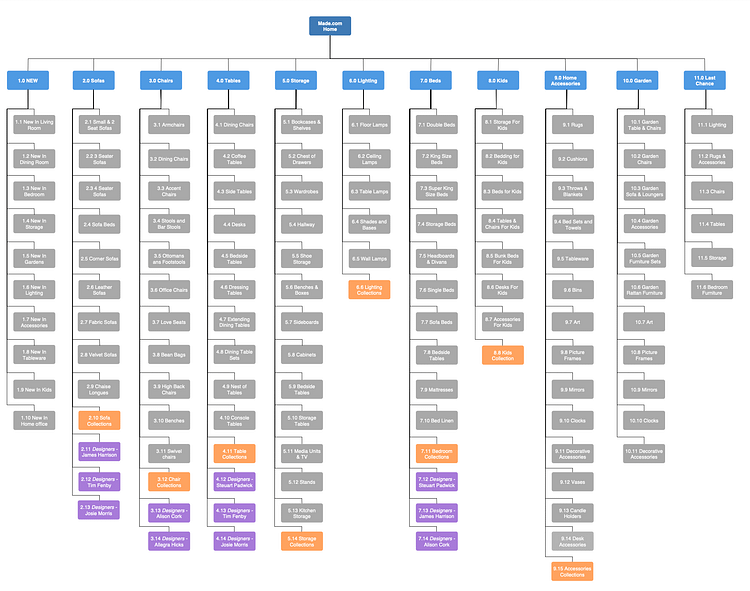
Cataloguing and assessing the initial site architecture
Understanding the structure and the limitations of the existing site structure was a key first step in the development of a whole new site structure and navigation design.

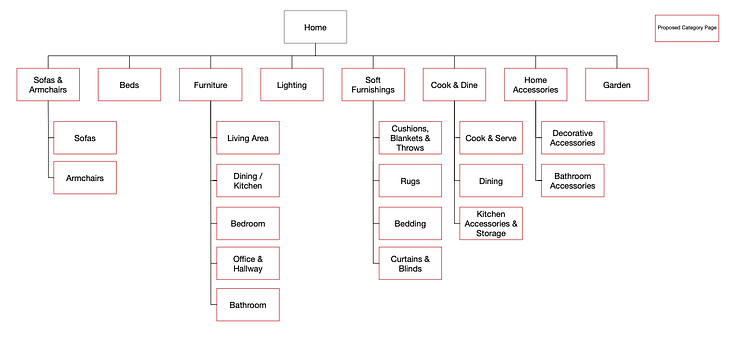
New Site Architecture Development
In order to deliver the new site architecture, I built on the first steps made by the excellent Product Manager – Anna Guled. I assessed what information had already been gathered and the stages were necessary to complete this. After proposing a user intelligence-led approach and timeline to the CEO (after some modification) I set about completing this.
It included:
- Introducing the approach, benefits and seeking the buy-in I would need from the Product and Sales teams.
- Audit of the current product categories and identification of categories that were to be retired.
- Worked with Product and Design teams to ensure that planned for Product categories and lines for the upcoming 18 – 24 months were incorporated.
- Analysed existing user behaviours with the use of Google Analytics. I analysed typical journeys, pogo-sticking and underperforming product lines to determine any findability issues. (This analysis was later built upon when re-working the relatively immature site search capability.)
The architecture had to be sufficiently flexible to be able to accommodate certain adaptations to support the International Sites (principally the German and French sites) with the technical constraints imposed with back-end systems. This involved some compromises but also some negotiation to support the legitimately demanding French and German Sales Team Heads.

Analysis of card sorting
The site architecture was developed over the course of 5 rounds of user testing with refinements between each round.

User Testing of proposed naming, hierarchy and organisation
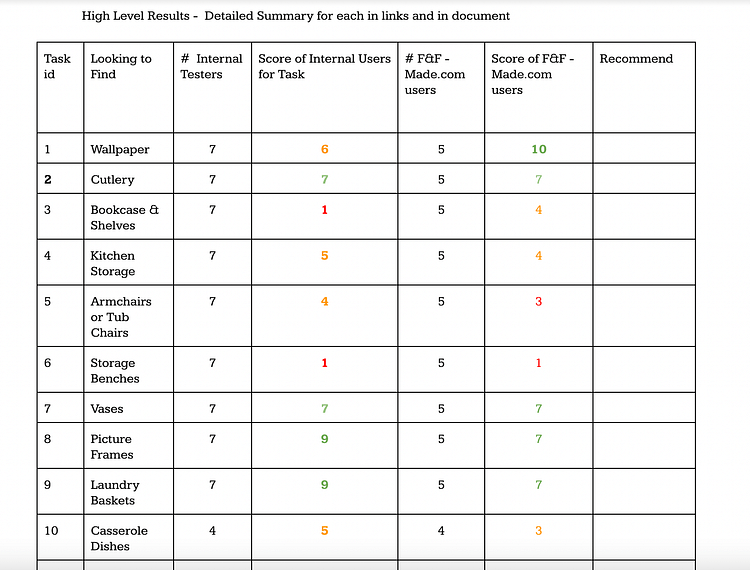
Stage 1 – Multi-layered tree tests
Tree testing on the proposed architecture was conducted across three rounds with differing audiences (of potential and actual Made customers) with modifications based on the findings of each round incorporated into the next. This included testing conducted in the Made showroom with Made customers using the in-showroom Mac computers using Treejack to complete online tree tests for analysing customer searching patterns for finding certain products.
Over the course of the testing, I was able to validate the successful finding of existing and future product lines and categories. In this way, the site architecture could grow in a structured and predetermined way for much of the following 18-24 months.
Using tools designed to validate the architecture
I have always been an advocate of research (gathering first-hand intelligence of user behaviours). This evidence-based approach is how I was educated in User Experience over many years. It has served me well and continues to underpin all my design work and UX ethos. To this end, I have found that gaining user intelligence can be relatively simple if the right tools are identified and used.

Validating and assessing the performance of the site architecture
It is easy for a lot of organisations to implement site architectures with little or no input from users and to assume they work effectively without testing them. I have always found it strange that this is seen as an acceptable practice. Without rigorous testing and genuine performance testing of information architectures, it is just supposition.

